 |
| HALF WAVE RECTIFIER |
 |
| ANIMATED FULL WAVE BRIDGE RECTIFIER |
 |
| ANIMATED HALF ADDER |
 |
| ANIMATED OR LOGIC GATE |
 |
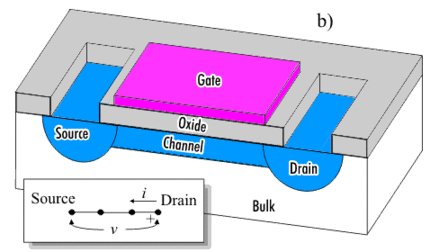
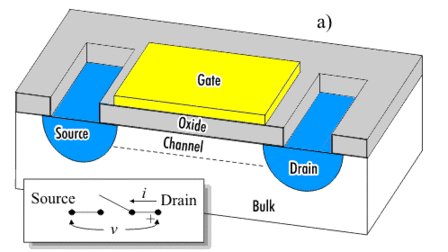
| ANIMATED MOSFET |
 |
| A 3 LEVEL ANIMATED BEHAVIOR OF DIODE & CAPACITOR |
 |
| ANIMATED MATRIX LAB(MATLAB) GRAPH |
 |
| ANIMATED CROSS COUPLED NOR GATE AS A BASIC 1-BIT STORING ELEMENT(LATCH) |
 |
| ANIMATED SEQUENCER WITH 3 SECOND DELAY |
 |
| RESONANCE OF RLC CKT |
 |
| ANIMATED RLC RESONANCE CKT |
 |
| ANIMATED PUSH-PULL AMPLIFIER |
 |
| CHARGING & DISCHARGING OF CAPACITOR |
 |
| CURRENT FLOWS IN A CKT & VOLTAGE DROPS ACROSS CKT ELEMENT |
 |
| ANIMATED ELECTRIC BELL |
 |
| CHARGING OF INDUCTOR |
+with+animation+simulation+animation.gif) |
| ANIMATED JOHNSON COUNTER |
 |
| ANIMATED LED |
 |
| ANIMATED LOGIC GATES |
 |
| ANIMATED GLOWING BULB |
 |
| ANIMATED TUNED CIRCUIT |
HTML CODES
(A) SCROLLING TEXT OF RECENT POSTS
<script type='text/javascript'> Download the whole as Pdf>>>
var jnWidth="100";
var jnScrollAmount="10";
var jnScrollDelay="300";
var jnDirection="left";
var jntargetlink="yes";
var jnnumPosts="10";
var jnBulletchar =">>>";
var jnimagebullet="yes";
var jnimgurl="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdoYAs4yPLIARXcl_nP1tt7pCN8A3Gfegej952rVxU49p6xhYfaI4cP4u0Lb2xvZaxUsXsXK5vIqth_86hApNtGVnF_Qp47Xw0AdwiwrwAJPXsOzc_ZGrztlgWrHALjKfXpLyDKXg1ruEm/s1600/arrowe.gif";
var jnfontsize="17";
var jnbgcolor="009933";
var jnlinkcolor="#E6E8FA";
var jnlinkhovercolor="#FF0000";
</script><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<script type='text/javascript' src='http://dl.dropboxusercontent.com/s/fqy9x54r0lgaomx/scrolling-recent-v3-ycode.js' ></script>
<script type='text/javascript' src="http://YOURBLOG.blogspot.com/feeds/posts/default?alt=json-in-script&callback=jnAdvRecentPostsScrollerv3&max-results=10" ></script>
(B) SCROLLING TEXT LEFT TO RIGHT(NOT RESPONDS TO MOUSE POINTER)
<marquee bgcolor=" 009933 " style="color: #FFFFFF "> <span style="font-weight:bold;">ENTER TEXT TO DISPLAY</marquee>
(C) SCROLLING TEXT LEFT TO RIGHT(RESPONDS TO MOUSE POINTER)
<marquee bgcolor="#FFFFFF" style="color:black;width:1200px;" onmouseover="this.stop()" onmouseout="this.start()"><br />
<span style="font-weight:bold;">ENTER TEXT TO DISPLAY</marquee>
(D) CREATE SLIDESHOW FOR YOUR WEBSITE/BLOG
<marquee behavior="scroll" direction="left" onmouseover="this.stop();" onmouseout="this.start();"><a href="http://xyz.com" target="_blank">Enter Text To Display</a></marquee>
(F) FLASHING TEXT
<script type="text/javascript">
function blink() {
var blinks = document.getElementsByTagName('blink');
for (var i = blinks.length - 1; i >= 0; i--) {
var s = blinks[i];
s.style.visibility = (s.style.visibility === 'visible') ? 'hidden' : 'visible';
}
window.setTimeout(blink, 1000);
}
if (document.addEventListener) document.addEventListener("DOMContentLoaded", blink, false);
else if (window.addEventListener) window.addEventListener("load", blink, false);
else if (window.attachEvent) window.attachEvent("onload", blink);
else window.onload = blink;
</script>
<blink>Text to blink here</blink>
(G) HTML BLINK TAG
<blink>This text will blink in Netscape Version 5.0</link>
This will produce following result:
This text will blink in Netscape Version 5.0
(H) SCROLLING BOTH LINK & FLASHING "NEW" IMAGE
<marquee behavior="scroll" direction="left" onmouseover="this.stop();" onmouseout="this.start();"><p><img src="http://i889.photobucket.com/albums/ac98/gopalnayak123/blinking_new1_zpsec89ddb6.gif" border="0" alt=" photo blinking_new1_zpsec89ddb6.gif"/><a href="ENTER LINK">ENTER TEXT TO DISPLAY FOR THE LINK</a></p></marquee>
(I) BLINKING BOTH TEXT/LINK & FLASHING "NEW" IMAGE
<blink><p><img src="http://i889.photobucket.com/albums/ac98/gopalnayak123/blinking_new1_zpsec89ddb6.gif"/><script type="text/javascript">
function blink() {
var blinks = document.getElementsByTagName('blink');
for (var i = blinks.length - 1; i >= 0; i--) {
var s = blinks[i];
s.style.visibility = (s.style.visibility === 'visible') ? 'hidden' : 'visible';
}
window.setTimeout(blink, 1000);
}
if (document.addEventListener) document.addEventListener("DOMContentLoaded", blink, false);
else if (window.addEventListener) window.addEventListener("load", blink, false);
else if (window.attachEvent) window.attachEvent("onload", blink);
else window.onload = blink;
</script>
<blink><span style="font-weight:bold;"><span style="color:#006600">ENTER TEXT TO BLONK</span></span></blink></p></blink>
(J) SCROLLING UP "LATEST NEWS" NOTIFICATION WIDGET
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<style type="text/css" media="screen">
<!--
#spylist {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:350px;
}
#spylist ul{
width:210px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#spylist li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:70px;
overflow: hidden;
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwEeyMjWMeCI808hwgSJj1x9htrGsGkSEvSNjzL9s9iXuL0GmMbgGzucjlMK97T0Ex6LHSQY5HTblwOvgnAZkSb7iffKDipOfUjsbsYmFE8rT_sosSKR1tMkoVlhCiHOzwmdJFGm39pO4f/s1600/24work-blogspot-com.jpg) repeat-x;
border:1px solid #ddd;
}
#spylist li a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#spylist li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
.spydate{
overflow:hidden;
font-size:10px;
color:#0284C2;
padding:2px 0px;
margin:1px 0px 0px 0px;
height:15px;
font-family:Tahoma,Arial,verdana, sans-serif;
}
.spycomment{
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
-->
</style><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script language='JavaScript'>
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO5iFmBgHtJFD79uKEreB435YCw-C86bz0mK_iBlvYJIvz1bCm84H8xJM7yjZnsWIy0jacYZXThQPLV9zcaJ-a5uYxVANJ9UMpQyCHTCBM2DnzPFYaRwTWmyEJ0yfEah_naAM0cpUwxPCo/s1600/noimage.png";
imgr[1] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO5iFmBgHtJFD79uKEreB435YCw-C86bz0mK_iBlvYJIvz1bCm84H8xJM7yjZnsWIy0jacYZXThQPLV9zcaJ-a5uYxVANJ9UMpQyCHTCBM2DnzPFYaRwTWmyEJ0yfEah_naAM0cpUwxPCo/s1600/noimage.png";
imgr[2] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO5iFmBgHtJFD79uKEreB435YCw-C86bz0mK_iBlvYJIvz1bCm84H8xJM7yjZnsWIy0jacYZXThQPLV9zcaJ-a5uYxVANJ9UMpQyCHTCBM2DnzPFYaRwTWmyEJ0yfEah_naAM0cpUwxPCo/s1600/noimage.png";
imgr[3] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO5iFmBgHtJFD79uKEreB435YCw-C86bz0mK_iBlvYJIvz1bCm84H8xJM7yjZnsWIy0jacYZXThQPLV9zcaJ-a5uYxVANJ9UMpQyCHTCBM2DnzPFYaRwTWmyEJ0yfEah_naAM0cpUwxPCo/s1600/noimage.png";
imgr[4] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhO5iFmBgHtJFD79uKEreB435YCw-C86bz0mK_iBlvYJIvz1bCm84H8xJM7yjZnsWIy0jacYZXThQPLV9zcaJ-a5uYxVANJ9UMpQyCHTCBM2DnzPFYaRwTWmyEJ0yfEah_naAM0cpUwxPCo/s1600/noimage.png";
showRandomImg = true;
boxwidth = 255;
cellspacing = 6;
borderColor = "#232c35";
bgTD = "#000000";
thumbwidth = 70;
thumbheight = 70;
fntsize = 12;
acolor = "#666";
aBold = true;
icon = " ";
text = "comments";
showPostDate = true;
summaryPost = 40;
summaryFontsize = 10;
summaryColor = "#666";
icon2 = " ";
numposts = 10;
home_page = "ENTER YOUR SITE URL";
limitspy=4
intervalspy=4000
</script>
<div id="spylist">
<script src='http://dl.dropboxusercontent.com/s/3frdg2yvzmdwsto/animated-recent-posts-ycode-1.js' type='text/javascript'></script>
</div>
(K) MARQUE NOTIFICATION BAR
<style>
#wcnot-cont
{
top:0px;
left:0px;
z-index:9999999;
position:fixed;
width:100%;
background:#222222;
color:#ffffff;
font:16px georgia;
box-shadow:2px 2px 5px #444444;
-moz-box-shadow:2px 2px 5px #444444;
-web-kit-box-shadow:2px 2px 5px #444444;
-goog-ms-box-shadow:2px 2px 5px #444444;
}
#wc-movtext
{
text-align:center;
padding:8px;
font-family: Verdana,"Times New Roman",Georgia,Serif;
font-size:12px;
color: #ffffff;
}
#wc-movtext a
{
color:#ffffff;
text-decoration:none;
font:16px georgia;
}
#wc-movtext a:hover
{
color:yellow;
text-decoration:none;
}
</style>
<div id='wcnot-cont'>
<div id="wc-movtext">
<marquee behavior='alternate' direction="left"
onmouseover="this.stop();"
onmouseout="this.start();">
<p>
<a href='https://www.sbi.co.in/user.htm?action=viewsection&lang=0&id=0,15,110'>SBI PO-2014 Apply Online</a>
| <a href='http://www.isro.org/scripts/job.aspx'>ISRO-2014</a>
| <a href='http://gate.iitkgp.ac.in/gate2014/'>GATE-2014</a>
| <a href='http://www.windroidclub.com/2013/09/7-ways-students-can-make-money-online.html'> Make money online</a>
| <a href='http://www.windroidclub.com/2013/07/how-to-get-medianet-yahoo-ads-approval.html'>Get Media.net approval</a>
</p>
</marquee>
</div>
<div></div></div>




1 comment:
Decent I have checked two or three them. I figure You Should in like manner consider making a summary of Indian named a customer I'm seeing extraordinary response from Indian people too
Contact us :- https://www.login4ites.com
https://myseokhazana.com/
Post a Comment